滾動信息:
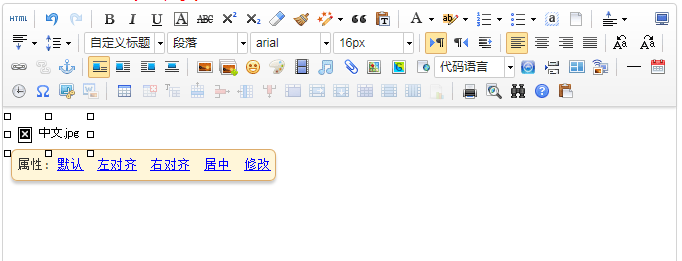
滾動信息:ueditor是一個非常不錯的在線html編輯器,作為百度的產品,在百度貼吧等應用中廣泛應用,經受了時間和用戶的考驗,功能,性能和穩定性來說都是不錯的。太倉人才網目前正在測試將原有的html編輯器替換成ueditor。
在試驗的過程中,發現ueditor 默認使用時間戳加上6位隨機數作為上傳圖片的名稱,這樣就導致一個問題,不管用戶上傳的是“簡歷.jpg”還是“myphotos.jpg”在服務器端都會變成類似 “1416821640984672.jpg”這樣一串數字的文件名。對于日后文件的識別和管理非常不方便。在php版本的ueditor中,php文件夾中,可以通過config.json來更改這一設置。我將保存文件名更改成了 {time}_{filename} 這樣,如果用戶上傳的文件是“我的照片.jpg”服務器端就會保存為類似 ”1416821640_我的照片.jpg“。這一設計也和之前太倉人才網的html編輯器一致。
在修改好這一配置后,開始上傳了幾個圖片也都正常,但是在上傳某些文件名帶有中文的圖片時,出現的上傳錯誤,并且不能顯示圖片。查看html源代碼,發現img src的路徑是正確的,但是圖片不能顯示。

到服務器上的上傳文件夾去一看,文件是有了,但是文件名變成了亂碼”1417049031_涓?枃.jpg“,而不是期望的”1417049031_中文.jpg“,原因就是UTF版本的ueditor保存的中文文件名也是utf8的。解決方法很簡單,找到其處理上傳的核心文件,Upload.class.php,在第120行左右,將
//移動文件
if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) {
$this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE");
} else {
$this->stateInfo = $this->stateMap[0];
}
//改為
//移動文件
$saveFilePath=iconv("UTF-8", "GBK//IGNORE",$this->filePath);
if (!(move_uploaded_file($file["tmp_name"], $saveFilePath) && file_exists($saveFilePath))) {
$this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE");
} else {
$this->stateInfo = $this->stateMap[0];
}
網站公告
- [04-27] 蘇州元亮食品有限公司企業名稱變更
- [04-22] 2025年五一勞動節放假通知
- [04-08] 陽光智能簡歷分析系統1.0使用說明
- [04-01] 2025清明節放假通知
- [03-25] 太倉市婁東賓館有限公司擬錄用人員公示
- [03-20] 太倉市婁東賓館有限公司擬錄用人員公示
- [02-25] 太倉市婁東賓館有限公司擬錄用人員公示
- [02-14] 太倉市婁東賓館有限公司擬錄用人員公示
- [01-22] 2025年春節放假通知
- [12-25] 2025年元旦放假通知
- [12-11] 關于瑞宏精密電子(太倉)有限公司問題反饋的積分獎勵公告
- [11-28] 太倉市婁東賓館有限公司擬錄用人員公示
- [11-13] 國務院辦公廳關于2025年部分節假日安排的通知
網頁招聘
- [05-17] 太倉泰納達汽車部件有限公司招聘簡章
- [05-16] 太倉東泰精密機械有限公司招聘簡章
- [05-16] 蘇州芳科實業有限公司招聘簡章
- [05-14] 蘇州鑫睿達精密機械有限公司招聘簡章
- [05-13] 蘇州富日智能裝備有限公司招聘簡章
- [05-13] 2025年蘇州太倉市教育系統公開招聘備案制教師公告
- [05-13] 太倉市同維電子有限公司招聘簡章
- [05-12] 蘇州巨能發電配套設備有限公司招聘簡章
- [05-12] 藍探科工業自動化(江蘇)有限公司招聘簡章
- [05-12] 蘇州太倉寶龍大酒店有限公司太倉寶龍福朋酒店招聘簡章
- [05-12] 雷勃電氣(蘇州)有限公司招聘簡章
- [05-10] 太倉市新英工業燃燒設備有限公司招聘簡章
- [05-09] 蘇州長锜塑模制品有限公司招聘簡章